According to analysis by WebAIM, the six most common accessibility issues have been the same six for the last five years.
The latest report, in WebAIM's annual assessment of accessibility of the top 1,000,000 homepages, was released last week. As always, it provides a fascinating insight into the progress being made in making the web a more open space for all.
Accessibility errors are increasing, and so is the complexity of the HTML
This year's report showed a notable increase (13.6%) in the average number of accessibility errors compared with 2023's analysis.
There was also an increase in the complexity of the HTML used. On average, homepages had 1,173 HTML elements, an increase of 11.8% compared with the previous year. The number of elements used has doubled over five years.
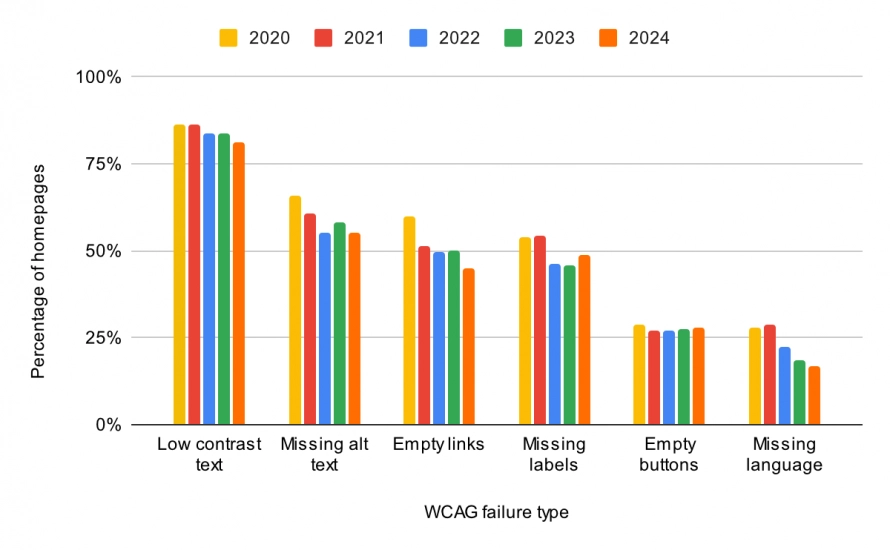
The six most common accessibility issues have been the same for the last five years
96.4% of all detected errors fell into the following categories:
- Low contrast text (81% of homepages)
- Missing alternative text for images (54.5% of homepages)
- Missing form input labels (48.6% of homepages)
- Empty links (44.6% of homepages)
- Empty buttons (28.2% of homepages)
- Missing document language (17.1% of homepages)

WebAIM have observed some small improvements in each of these, with two exceptions: pages with missing form input labels and empty buttons that have both gotten worse in the last year.
ARIA usage is increasing, but not necessarily correctly
ARIA usage has quadrupled since WebAIM's first report in 2019. There are currently 89 ARIA attributes per page on average. This represents an increase of 15% compared with the previous year.
ARIA attributes are intended to enhance HTML for assistive technologies. An increase in usage would sound like a good thing. However, 'Home pages with ARIA present averaged 34.2% more detected errors than those without ARIA.' This does not mean ARIA is responsible for the errors; but its use doesn't appear to mean that developers have a better understanding of what is needed to make a page accessible.
Remember, the first rule of ARIA states:
If you can use a native HTML element or attribute with the semantics and behaviour you require already built in, instead of repurposing an element and adding an ARIA role, state or property to make it accessible, then do so.
A focus on accessibility has an impact
95.9% of homepages had detected WCAG 2 failures. However, just under a third of homepages (31.2%) had 10 or fewer accessibility errors. WebAIM have observed that that this category of sites has increased over the years; sadly, so has the number of sites with many errors. This has led WebAIM to summarise that, 'pages with fewer errors have gotten better while pages with many errors have gotten worse.'
This suggests that a focus on accessibility really can make an impact.
The report found that government and education homepages were generally better than other homepages. Both these sectors tend to be covered by regulations around accessibility, indicating this can have a positive impact.
In summary
We still have a long way to go in making the web accessible to all. We need to continue raising awareness of accessibility and it's importance.
If you just take the six most common issues (described above), these are all fairly easy for us to tackle. Rectifying these would significantly improve accessibility across the web.