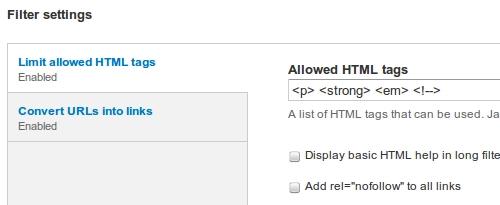
A quick Drupal 7 tip for anyone trying to use the Drupal teaser break (<!--break-->) with an input format other than full HTML: to ensure that the teaser break is observed HTML comments need to be included in the allowed HTML tags so that they are not filtered out of the content. You can do this by adding <!--> to the allowed tags of your input format (Configuration > Text formats).
Once this is in place whenever the "teaser" display is used only content up to the teaser break will be output and Drupal will include the standard "read more" link to the node.